ترکیب رنگها در فتوشاپ
امروزه فتوشاپ، یکی از محبوبترین نرمافزارهای ویرایش عکس است که توسط عکاسان و طراحان گرافیکی، استفاده میشود. یکی از مهارتهای مهم در این نرمافزار، ترکیب رنگها است که به کاربر کمک میکند تا تصاویر را با کیفیت و جذابتر ایجاد کند. در این مقاله از سری آموزش فتوشاپ موسسه لرنینگ 24، آموزش ترکیب رنگها در فتوشاپ گام به گام مورد بررسی قرار خواهد گرفت. این کار به شما کمک میکند دقیقا همان رنگ دلخواه خود را به تصویر اضافه کنید و مشکل انتخاب رنگ از بین برود.
ترکیب رنگها در فتوشاپ یکی از مهارتهای کلیدی برای ایجاد تصاویر و طرحهای خلاقانه است. با استفاده از ابزارهای مختلف فتوشاپ میتوانید رنگها را به روشهای متنوع ترکیب کنید. در اینجا یک راهنمای ساده برای آموزش ترکیب رنگها در فتوشاپ آورده شده است:
بیشتر بخوانید: آموزش طراحی جلد کتاب در فتوشاپ
1. ایجاد پروژه جدید
ابتدا فتوشاپ را باز کنید و یک پروژه جدید ایجاد کنید:
- به منوی File بروید و گزینه New را انتخاب کنید.
- سایز و رزولوشن مورد نظر خود را برای پروژه انتخاب کنید و روی دکمه Create کلیک کنید.
بیشتر بخوانید: ساخت تیزر تبلیغاتی در فتوشاپ
2. انتخاب ابزار رنگآمیزی
از ابزارهای اصلی برای کار با رنگها در فتوشاپ میتوان به ابزار Brush (قلممو) و Paint Bucket (سطل رنگ) اشاره کرد. این ابزارها به شما اجازه میدهند رنگها را به لایهها یا بخشهای خاصی از تصویر اضافه کنید.
3. انتخاب رنگها
برای انتخاب رنگ دلخواه:
- روی مربع رنگ در نوار ابزار کلیک کنید.
- در پنجره Color Picker، رنگ مورد نظر خود را انتخاب کنید و روی OK کلیک کنید.
بیشتر بخوانید: آموزش کشیدن دایره در فتوشاپ
4. تغییر حالتهای ترکیب رنگ (Blending Modes)
یکی از بهترین روشها برای ترکیب رنگها در فتوشاپ استفاده از حالتهای ترکیب (Blending Modes) است:
- لایهای که میخواهید رنگ را روی آن ترکیب کنید، انتخاب کنید.
- در قسمت بالا سمت راست پنل Layers، منوی کشویی Blending Mode را باز کنید.
- حالتهای مختلف مانند Multiply، Screen، Overlay و غیره را امتحان کنید تا تاثیرات متفاوت ترکیب رنگها را مشاهده کنید.
بیشتر بخوانید: ویرایش عکس در فتوشاپ
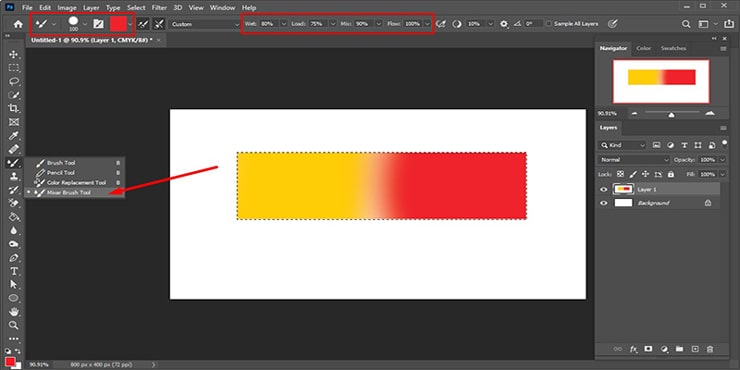
5. استفاده از Gradient (تغییر تدریجی رنگها)
ابزار Gradient یکی از روشهای زیبا برای ترکیب دو یا چند رنگ به صورت تدریجی است:
- ابزار Gradient را از نوار ابزار انتخاب کنید.
- در نوار تنظیمات بالا، یک نوع گرادینت (رنگهای مختلف) را انتخاب کنید.
- سپس روی صفحه کلیک کنید و کلیک را بکشید تا گرادینت اعمال شود.
6. استفاده از Fill و Adjustment Layers
با استفاده از لایههای Fill و Adjustment میتوانید رنگها را به صورت غیرمخرب ترکیب و ویرایش کنید:
- به منوی Layer بروید، New Fill Layer را انتخاب کرده و گزینههای مختلفی مانند Solid Color، Gradient یا Pattern را امتحان کنید.
- همچنین میتوانید از Adjustment Layers مانند Hue/Saturation برای تغییر رنگها و ترکیب آنها استفاده کنید.
بیشتر بخوانید: ویرایش پی دی اف در فتوشاپ
7. استفاده از ابزار Color Balance
ابزار Color Balance به شما اجازه میدهد تا تعادل رنگی را در تصویر تنظیم کرده و رنگها را به دلخواه ترکیب کنید:
- به منوی Image بروید و Adjustments را انتخاب کنید، سپس گزینه Color Balance را کلیک کنید.
- با جابهجا کردن اسلایدرها، رنگهای مختلف را تنظیم و ترکیب کنید.
با تمرین و استفاده از این ابزارها، میتوانید مهارت خود را در ترکیب رنگها در فتوشاپ افزایش دهید و به طراحیهای حرفهای دست پیدا کنید.
بیشتر بخوانید: آموزش کلاژ تصاویر در فتوشاپ

استفاده از رنگهای مکمل در فتوشاپ
استفاده از کدها ممکن است کمی چالش برانگیز باشد، اما با آشنایی با این مراحل، میتوان طراحیهای حرفهای و زیبایی به تصویر کشید. ابتدا باید رنگ مکمل هر رنگ پایه را پیدا کنید. برای مثال، رنگ مکمل قرمز، سبز است. این به این معنی است که اگر یک عکس یا طرح با رنگ قرمز دارید، میتوانید از سبز به عنوان رنگ مکمل آن استفاده کنید.
در مرحله بعد، باید کد رنگ مکمل را وارد نرم افزار فتوشاپ کنید. برای انجام این کار، می توانید از ابزار Eyedro در فتوشاپ استفاده کنید تا رنگ مورد نظر را انتخاب کنید و کد رنگ آن را بدست آورید. سپس کد رنگ مکمل را به صورت HEX یا RGB وارد کرده و آن را برای استفاده در طرح یا عکس خود ذخیره کنید.
در انتها، باید این رنگ مکمل را با دقت و هوشمندی در طراحی یا ویرایش خود استفاده کنید تا بهترین نتیجه را به دست آورید. همچنین می توانید از انواع افکت ها و فیلترهای مختلف در فتوشاپ استفاده کنید تا طرح خود را بیشتر بهبود بخشید و جلوهای متفاوت به آن ببخشید.
با استفاده از کدهای رنگهای مکمل، مبتدیها قادرند طراحی های زیبا و جذابی را ایجاد کنند. آموزش ترکیب رنگها در فتوشاپ به آنها کمک کند تا با کار با رنگها در فتوشاپ آشنا شوند و بهترین نتیجه را به دست آورند.
بیشتر بخوانید: آموزش ایجاد سایه در فتوشاپ
کد رنگ های مکمل در فتوشاپ
رنگهای مکمل (Complementary Colors) در چرخه رنگ، رنگهایی هستند که در مقابل یکدیگر قرار دارند و بیشترین تضاد بصری را ایجاد میکنند. در فتوشاپ میتوانید از این کدهای رنگی برای ترکیب رنگهای مکمل استفاده کنید.
در ادامه چند جفت رنگ مکمل به همراه کدهای HEX آنها آورده شده است:
1. قرمز و سبز
- قرمز: #FF0000
- سبز: #00FF00
2. آبی و نارنجی
- آبی: #0000FF
- نارنجی: #FFA500
3. زرد و بنفش
- زرد: #FFFF00
- بنفش: #800080
4. صورتی و سبز تیره
- صورتی: #FF69B4
- سبز تیره: #006400
5. آبی فیروزهای و نارنجی قرمز
- آبی فیروزهای: #40E0D0
- نارنجی قرمز: #FF4500
6. سفید و سیاه
- سفید: #FFFFFF
- سیاه: #000000
7. سبز نعنایی و بنفش مایل به قرمز
- سبز نعنایی: #98FF98
- بنفش مایل به قرمز: #8B0000
8. آبی تیره و نارنجی روشن
- آبی تیره: #00008B
- نارنجی روشن: #FF8C00
9. سبز لیمویی و قرمز پررنگ
- سبز لیمویی: #ADFF2F
- قرمز پررنگ: #8B0000
10. بنفش و طلایی
- بنفش: #800080
- طلایی: #FFD700
بیشتر بخوانید: آموزش تبدیل عکس به نقاشی در فتوشاپ
نحوه استفاده از کدهای رنگی در فتوشاپ:
- ابزار انتخاب رنگ: برای انتخاب یک رنگ خاص در فتوشاپ، روی جعبه رنگ (Foreground یا Background) کلیک کنید تا پنجره Color Picker باز شود.
- وارد کردن کد رنگ: در پنجره Color Picker، در بخش پایین، جایی که کد HEX نوشته شده است (برای مثال: #FF0000)، میتوانید کد رنگی مورد نظر خود را وارد کنید.
- تایید انتخاب رنگ: پس از وارد کردن کد، رنگ مورد نظر نمایش داده میشود و شما میتوانید روی OK کلیک کنید تا رنگ انتخاب شود.
با استفاده از این رنگهای مکمل، میتوانید تضادهای جذابی در طراحیهای خود ایجاد کنید و پوسترها یا پروژههای بصری خود را بهبود بخشید.
بیشتر بخوانید: آموزش استفاده از قلم مو در فتوشاپ
ترکیب دو رنگ در فتوشاپ
ترکیب رنگها یکی از مهمترین عناصر در طراحی گرافیک و ویرایش عکس است. در نرم افزار فتوشاپ، این کار به آسانی و با تکنیک های مختلف قابل انجام است. اگر شما به دنبال آموزش ترکیب رنگها در فتوشاپ هستید و میخواهید دو رنگ را با هم ترکیب کنید، میتوانید از روشهای زیر استفاده کنید تا به نتایج بهتری دست پیدا کنید.
- باز کردن تصویر در فتوشاپ. در ابتدای آموزش ترکیب رنگها در فتوشاپ، تصویری که میخواهید دو رنگ را در آن ترکیب کنید را در نرمافزار فتوشاپ file>open باز کنید. برای این کار، از منوی فایل و گزینه باز کردن استفاده کنید و تصویر مورد نظر را انتخاب کنید.
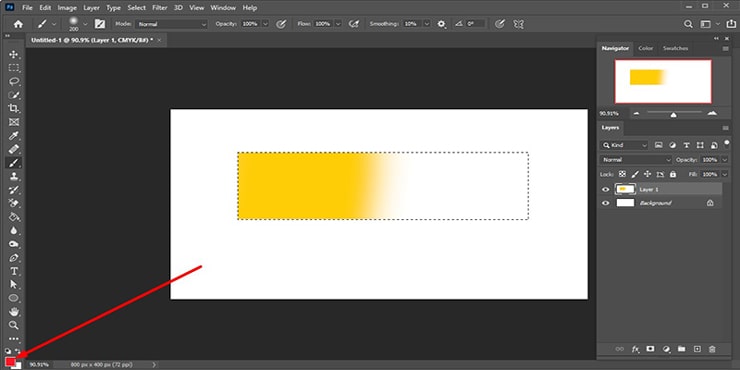
- ابزار Brush. حالا بیایید ابزار Brush را از نوار ابزارها انتخاب کنید. این ابزار، برای رسم کردن با رنگها استفاده میشود.
- دو رنگ مورد نظر خود را انتخاب کنید. میتوان با کلیک بر روی هر رنگ و تنظیم مقدار هر یک، آن را برای تصویر خود انتخاب کنید.
- رنگ کردن با Brush. حالا با استفاده از ابزار Brush و رنگهای انتخابی خود، بر روی تصویر رنگ بزنید. میتوان با تغییر سایز و شفافیت به نتایج متفاوتتری رسید.
- ذخیره تصویر. در آخرین مرحله از آموزش ترکیب رنگها در فتوشاپ، وقت آن رسیده تا تصویر خود را ذخیره کنید. این کار را میتوانید از منوی فایل و گزینه Save As ا انجام دهید.
با انجام این مراحل ساده آموزش ترکیب رنگها در فتوشاپ، میتوان دو رنگ را با هم ترکیب کرد و نتایج جالبی را در نهایت به دست آورد. امیدواریم این راهنما برای شما مفید واقع شود و بتوانید از آن در طراحی های خود استفاده کنید.
بیشتر بخوانید: آموزش ساخت خط منحنی و زیگزاگ در فتوشاپ
ترکیب رنگ برای پوستر در فتوشاپ
ترکیب رنگ در طراحی پوستر یکی از عوامل کلیدی برای جلب توجه و انتقال پیام به مخاطب است. در فتوشاپ، میتوانید با انتخاب درست رنگها و استفاده از ابزارهای مناسب، ترکیبهای جذابی برای پوستر خود ایجاد کنید. در اینجا راهنمایی برای ترکیب رنگها در طراحی پوستر با فتوشاپ آورده شده است:
1. انتخاب رنگهای اصلی و فرعی
قبل از شروع طراحی، بهتر است یک طرح رنگی مشخص انتخاب کنید. طرح رنگی باید با موضوع پوستر و احساسات مد نظر شما هماهنگ باشد. چند طرح رنگی رایج عبارتند از:
- تکرنگی (Monochromatic): استفاده از یک رنگ و ترکیبات تیره و روشن آن.
- رنگهای مکمل (Complementary): انتخاب رنگهای مقابل هم در چرخه رنگ (مثل آبی و نارنجی).
- رنگهای مشابه (Analogous): استفاده از رنگهای مجاور در چرخه رنگ (مثل سبز و زرد).
2. ایجاد پسزمینه مناسب
پسزمینه یکی از اجزای مهم پوستر است که باید با رنگهای دیگر هماهنگی داشته باشد. برای ایجاد پسزمینه:
- از ابزار Gradient (گرادینت) استفاده کنید تا تغییرات تدریجی رنگ را ایجاد کنید. مثلاً یک گرادینت از یک رنگ تیره به روشن برای ایجاد عمق بصری.
- میتوانید از Solid Color برای پسزمینههای ساده یا Pattern برای ایجاد بافت و جذابیت استفاده کنید.
بیشتر بدانید: آموزش ساخت لوگوتایپ کلمه “Woods” در فتوشاپ
3. استفاده از Contrast (تضاد رنگی)
برای جلب توجه به بخشهای کلیدی پوستر (مانند متنها یا تصاویر اصلی)، باید از تضاد رنگی مناسب استفاده کنید:
- متنهای اصلی باید به وضوح از پسزمینه جدا شوند. برای مثال، اگر پسزمینه تیره است، از رنگهای روشن برای متن استفاده کنید و بالعکس.
- استفاده از رنگهای مکمل برای ایجاد تضاد قوی میتواند در جلب توجه مخاطب بسیار موثر باشد.
4. تنظیم رنگ با استفاده از Adjustment Layers
یکی از راههای حرفهای برای تنظیم و بهبود رنگها در فتوشاپ، استفاده از Adjustment Layers است. این لایهها غیرمخرب هستند و شما میتوانید تغییرات رنگی خود را بدون از دست دادن کیفیت تصویر انجام دهید:
- از Hue/Saturation برای تنظیم شدت رنگ و تغییر تون رنگی بخشهای مختلف استفاده کنید.
- Color Balance به شما این امکان را میدهد تا رنگها را به شیوهای دقیقتر تنظیم کنید.
5. استفاده از Blending Modes
حالتهای ترکیب (Blending Modes) ابزاری عالی برای ایجاد افکتهای خلاقانه هستند. با تغییر حالت ترکیب رنگ یک لایه، میتوانید رنگها را به شیوههای مختلف ترکیب کنید:
- به لایهای که میخواهید افکت ترکیب روی آن اعمال شود، بروید.
- از منوی کشویی در بخش Layers، حالتهای مختلف مثل Multiply، Screen، یا Overlay را امتحان کنید.
6. استفاده از Gradient Maps
ابزار Gradient Map برای ایجاد تغییرات رنگی فوقالعاده در تصاویر استفاده میشود. این ابزار به شما اجازه میدهد تا یک تصویر سیاهوسفید یا تکرنگ را با استفاده از یک گرادینت رنگی، به شکل رنگارنگ درآورید:
- به منوی Image بروید، سپس Adjustments و بعد Gradient Map را انتخاب کنید.
- یک گرادینت مناسب انتخاب کنید تا به تصویر شما یک افکت جذاب اضافه شود.
7. استفاده از رنگهای برند (Brand Colors)
اگر پوستر شما برای یک برند یا رویداد خاص طراحی میشود، بهتر است از رنگهای برند استفاده کنید. این رنگها باید در هماهنگی کامل با طراحی کلی پوستر باشند و هویت بصری برند را به نمایش بگذارند.
8. توجه به روانشناسی رنگها
هر رنگ یک احساس یا پیام خاص را به مخاطب منتقل میکند. در طراحی پوستر، انتخاب رنگ باید با در نظر گرفتن هدف پوستر باشد:
- قرمز: نشاندهنده انرژی، قدرت، یا فوریت.
- آبی: ایجاد احساس آرامش، اعتماد، و حرفهای بودن.
- زرد: نمایانگر خوشبینی و شادی.
- سبز: نماد طبیعت و رشد.
9. حفظ سادگی در ترکیب رنگ
به یاد داشته باشید که استفاده از تعداد زیاد رنگها میتواند طراحی شما را شلوغ و بینظم کند. بهتر است از یک طرح رنگی ساده با ۲ تا ۳ رنگ اصلی استفاده کنید و از سایهها و تنهای مختلف برای تنوع بهره بگیرید.
10. پیشنمایش و ارزیابی نهایی
پس از پایان ترکیب رنگها، پوستر خود را در اندازههای مختلف و روی پسزمینههای متفاوت پیشنمایش کنید تا مطمئن شوید که همه چیز به درستی و جذابیت بصری اجرا شده است.
با رعایت این نکات، میتوانید پوسترهایی با ترکیب رنگهای حرفهای و جذاب در فتوشاپ طراحی کنید.

بهترین ترکیب رنگ ها برای لوگو
انتخاب بهترین ترکیب رنگها برای لوگو به عوامل متعددی بستگی دارد، از جمله هویت برند، صنعت، مخاطبان هدف، و پیامی که قصد دارید از طریق لوگو منتقل کنید. رنگها تأثیر زیادی بر احساسات و ادراک افراد دارند، بنابراین ترکیب مناسب میتواند تأثیر مثبتی بر مخاطب داشته باشد. در اینجا چند ترکیب رنگی مناسب برای طراحی لوگو آورده شده است که بر اساس روانشناسی رنگها و طراحی حرفهای پیشنهاد میشوند:
1. آبی و سفید
- آبی معمولاً نشاندهنده اعتماد، ثبات، و حرفهای بودن است. این ترکیب رنگی برای لوگوهای تجاری، بانکی، و فناوری بسیار مناسب است.
- ترکیب پیشنهادی:
- آبی: #007BFF
- سفید: #FFFFFF
2. قرمز و سیاه
- قرمز نماد انرژی، هیجان و فوریت است و با سیاه که نمایانگر قدرت و استحکام است، ترکیب بسیار قدرتمندی میسازد. این ترکیب برای برندهایی که میخواهند جسور و قدرتمند ظاهر شوند عالی است.
- ترکیب پیشنهادی:
- قرمز: #FF0000
- سیاه: #000000
3. زرد و خاکستری
- زرد نماد خوشبینی، انرژی و خلاقیت است و با خاکستری که حس آرامش و تعادل ایجاد میکند، تضادی ملایم اما جذاب به وجود میآورد. این ترکیب برای برندهای مدرن و خلاق مناسب است.
- ترکیب پیشنهادی:
- زرد: #FFD700
- خاکستری: #808080
4. سبز و سفید
- سبز با طبیعت، سلامتی، و رشد در ارتباط است و به همین دلیل برای شرکتهای مرتبط با محیط زیست، کشاورزی، یا سلامت انتخاب خوبی است. سفید حس پاکی و شفافیت را به این ترکیب اضافه میکند.
- ترکیب پیشنهادی:
- سبز: #28A745
- سفید: #FFFFFF
5. نارنجی و آبی تیره
- نارنجی نماد خلاقیت، شور و نوآوری است و با آبی تیره که احساس اعتماد و قابلیت اطمینان را میرساند، ترکیبی متعادل ایجاد میکند. این ترکیب برای برندهای تکنولوژی یا سرگرمی عالی است.
- ترکیب پیشنهادی:
- نارنجی: #FFA500
- آبی تیره: #003366
6. بنفش و طلایی
- بنفش با خلاقیت و لوکس بودن در ارتباط است و به خوبی با طلایی که نمایانگر اعتبار و موفقیت است، ترکیب میشود. این ترکیب برای برندهای لوکس و خلاق مناسب است.
- ترکیب پیشنهادی:
- بنفش: #800080
- طلایی: #FFD700
7. صورتی و خاکستری تیره
- صورتی معمولاً حس نرمی و محبت را منتقل میکند و با خاکستری تیره که حس حرفهای و تعادل میدهد، ترکیبی متعادل و جذاب میسازد. این ترکیب برای برندهای مرتبط با مد، زیبایی یا خلاقیت مناسب است.
- ترکیب پیشنهادی:
- صورتی: #FF69B4
- خاکستری تیره: #333333
8. سبز نعنایی و مشکی
- سبز نعنایی حس تازگی و نوآوری را منتقل میکند، در حالی که مشکی به طراحی حس استحکام و جدیت میدهد. این ترکیب برای برندهای مرتبط با سلامت، محیط زیست، یا تکنولوژی مناسب است.
- ترکیب پیشنهادی:
- سبز نعنایی: #98FF98
- مشکی: #000000
9. آبی فیروزهای و سفید
- آبی فیروزهای حس آرامش و خلاقیت را منتقل میکند و با سفید که حس پاکی و سادگی دارد، ترکیب بسیار متعادل و روشن میسازد. این ترکیب برای برندهای مرتبط با آب، بهداشت، یا سفر مناسب است.
- ترکیب پیشنهادی:
- آبی فیروزهای: #40E0D0
- سفید: #FFFFFF
10. مشکی و طلایی
- این ترکیب رنگی نمایانگر لوکس بودن و اعتبار است و برای برندهای سطح بالا، محصولات لوکس، یا رستورانهای عالی مناسب است. مشکی حس قدرت و جذابیت را میدهد و طلایی حس ارزش و کیفیت را القا میکند.
- ترکیب پیشنهادی:
- مشکی: #000000
- طلایی: #FFD700
نکات مهم در انتخاب ترکیب رنگ برای لوگو:
- تطبیق با هویت برند: رنگهایی را انتخاب کنید که با پیامی که برند شما میخواهد منتقل کند، هماهنگ باشد.
- سادهگرایی: از بیش از دو یا سه رنگ استفاده نکنید. سادگی در طراحی لوگو میتواند باعث شود که لوگوی شما به یاد ماندنیتر باشد.
- استفاده از تضاد: برای برجسته کردن اجزای مختلف لوگو از رنگهای متضاد استفاده کنید، اما مراقب باشید که رنگها در تضاد با هم، هماهنگی کلی لوگو را حفظ کنند.
- رعایت قابلیت مشاهده: مطمئن شوید که لوگوی شما در اندازههای کوچک نیز قابل خواندن و تشخیص است و رنگها به وضوح دیده میشوند.
انتخاب ترکیب رنگ مناسب، بخش مهمی از طراحی لوگو است که به ماندگاری و موفقیت برند شما کمک میکند.
کد رنگ ها در فتوشاپ cmyk
در فتوشاپ، سیستم رنگ CMYK برای چاپ استفاده میشود و شامل چهار رنگ اصلی است: Cyan (آبی فیروزهای)، Magenta (سرخابی)، Yellow (زرد)، و Key (سیاه). برای تنظیم کدهای رنگ در این سیستم، باید درصد هر یک از این چهار رنگ را تعیین کنید. این نوع کدگذاری به جای کدهای HEX که برای نمایش دیجیتال (RGB) استفاده میشوند، برای چاپ دقیق و مدیریت رنگهای چاپی کاربرد دارد.
نحوه تنظیم کد رنگ CMYK در فتوشاپ:
- باز کردن ابزار انتخاب رنگ:
- روی جعبه رنگ Foreground یا Background در نوار ابزار کلیک کنید تا پنجره Color Picker باز شود.
- تغییر مدل رنگ به CMYK:
- در پنجره Color Picker، مطمئن شوید که سیستم رنگ روی CMYK تنظیم شده است. اگر CMYK به صورت پیشفرض انتخاب نشده، در تنظیمات میتوانید آن را تغییر دهید.
- ورود دستی مقادیر CMYK:
- در سمت راست پنجره، مقادیر CMYK را به صورت درصد وارد کنید. برای مثال:
- C (Cyan): 100%
- M (Magenta): 0%
- Y (Yellow): 0%
- K (Black): 0%
- در سمت راست پنجره، مقادیر CMYK را به صورت درصد وارد کنید. برای مثال:
چند نمونه از ترکیب رنگها در CMYK:
- آبی فیروزهای (Cyan)
- C: 100%
- M: 0%
- Y: 0%
- K: 0%
- سرخابی (Magenta)
- C: 0%
- M: 100%
- Y: 0%
- K: 0%
- زرد (Yellow)
- C: 0%
- M: 0%
- Y: 100%
- K: 0%
- سیاه (Black)
- C: 0%
- M: 0%
- Y: 0%
- K: 100%
- سبز
- C: 100%
- M: 0%
- Y: 100%
- K: 0%
- نارنجی
- C: 0%
- M: 50%
- Y: 100%
- K: 0%
- قرمز
- C: 0%
- M: 100%
- Y: 100%
- K: 0%
نکات مهم:
- کالیبراسیون رنگ چاپگر: CMYK برای چاپ به کار میرود و بسته به نوع چاپگر و کاغذ، ممکن است رنگها کمی متفاوت چاپ شوند. بنابراین کالیبراسیون دقیق چاپگر اهمیت دارد.
- چاپ با کیفیت بالا: همیشه قبل از چاپ نهایی، یک نمونه (proof) تهیه کنید تا از دقت رنگها مطمئن شوید.
سیستم CMYK در فتوشاپ برای اطمینان از سازگاری رنگها بین طراحی دیجیتال و چاپ فیزیکی بسیار مفید است.
کد رنگ ها در فتوشاپ rgb
در فتوشاپ، سیستم رنگ RGB برای طراحیهای دیجیتال و نمایشگرها استفاده میشود و شامل سه رنگ اصلی است: Red (قرمز)، Green (سبز)، و Blue (آبی). این مدل رنگ بر اساس ترکیب این سه رنگ برای ایجاد طیف وسیعی از رنگها در صفحات نمایش دیجیتال کار میکند.
نحوه تنظیم کد رنگ RGB در فتوشاپ:
- باز کردن ابزار انتخاب رنگ:
- روی جعبه رنگ Foreground یا Background در نوار ابزار کلیک کنید تا پنجره Color Picker باز شود.
- انتخاب مدل رنگ RGB:
- مطمئن شوید که مدل رنگ در پنجره Color Picker روی RGB تنظیم شده است. معمولاً این گزینه به صورت پیشفرض انتخاب شده است.
- ورود دستی مقادیر RGB:
- در پنجره Color Picker، مقادیر RGB را به صورت عددی وارد کنید. برای مثال:
- Red: 255
- Green: 0
- Blue: 0
- در پنجره Color Picker، مقادیر RGB را به صورت عددی وارد کنید. برای مثال:
چند نمونه از ترکیب رنگها در RGB:
- آبی فیروزهای
- Red: 0
- Green: 255
- Blue: 255
- سرخابی
- Red: 255
- Green: 0
- Blue: 255
- زرد
- Red: 255
- Green: 255
- Blue: 0
- سیاه
- Red: 0
- Green: 0
- Blue: 0
- سفید
- Red: 255
- Green: 255
- Blue: 255
- سبز
- Red: 0
- Green: 255
- Blue: 0
- نارنجی
- Red: 255
- Green: 165
- Blue: 0
- قرمز
- Red: 255
- Green: 0
- Blue: 0
نکات مهم:
- رنگها در نمایشگرها: رنگهای RGB برای نمایشگرهای دیجیتال و طراحیهای وب استفاده میشوند. این سیستم رنگ به دلیل استفاده از نور برای تولید رنگها، در نمایشگرهای دیجیتال و نرمافزارهای طراحی بهتر عمل میکند.
- تنظیم دقیق رنگ: برای دستیابی به رنگهای دقیق، مقادیر RGB را با توجه به نیاز طراحی خود وارد کنید و مطمئن شوید که رنگها در نمایشگرهای مختلف به درستی نمایش داده میشوند.
مدل رنگ RGB برای طراحیهای دیجیتال و وب مناسب است و امکان ترکیب رنگهای مختلف را با دقت بالا فراهم میکند.
کد رنگ های مکمل در فتوشاپ
در فتوشاپ، رنگهای مکمل (Complementary Colors) به رنگهایی گفته میشوند که در چرخه رنگ مقابل یکدیگر قرار دارند. این رنگها در ترکیب با یکدیگر کنتراست بالایی ایجاد میکنند و معمولاً برای طراحیهای جذاب و چشمگیر مورد استفاده قرار میگیرند.
نحوه یافتن کد رنگهای مکمل در فتوشاپ:
- **استفاده از ابزار **Color Picker:
- ابزار Color Picker را باز کنید:
- روی مربع رنگ در نوار ابزار کلیک کنید یا به مسیر Edit > Fill > Color بروید.
- یک رنگ پایه را انتخاب کنید (برای مثال: قرمز).
- کد رنگ انتخابی (HEX) را یادداشت کنید (مانند: #FF0000).
- در همین پنجره، رنگ مکمل را پیدا کنید:
- زاویه چرخه رنگ (Hue) را 180 درجه تغییر دهید. (برای مثال، برای قرمز که 0 درجه است، رنگ مکمل سبز خواهد بود که 180 درجه است).
- ابزار Color Picker را باز کنید:
- **استفاده از پنل **Color Wheel:
- از منوی اصلی فتوشاپ به مسیر Window > Extensions > Adobe Color Themes بروید.
- در پنل بازشده، به تب Color Wheel بروید.
- یک رنگ را در چرخه انتخاب کنید. فتوشاپ بهطور خودکار رنگ مکمل آن را نمایش میدهد.
- ابزارهای آنلاین مکملیاب رنگ:
- اگر کار در فتوشاپ پیچیده به نظر میرسد، میتوانید از ابزارهای آنلاین مانند Adobe Color استفاده کنید:
- رنگ پایه را وارد کنید.
- تنظیمات روی Complementary قرار دهید.
- کد رنگ مکمل نمایش داده میشود.
- اگر کار در فتوشاپ پیچیده به نظر میرسد، میتوانید از ابزارهای آنلاین مانند Adobe Color استفاده کنید:
نمونه کد رنگهای مکمل رایج:
| رنگ پایه | کد رنگ (HEX) | رنگ مکمل | کد رنگ (HEX) مکمل |
| قرمز | #FF0000 | سبز | #00FF00 |
| آبی | #0000FF | نارنجی | #FFA500 |
| زرد | #FFFF00 | بنفش | #800080 |
| فیروزهای | #00FFFF | قرمز | #FF0000 |
نکات:
- استفاده از رنگهای مکمل در طراحی گرافیکی تأثیر بصری قوی دارد، اما استفاده بیش از حد ممکن است برای چشم خستهکننده باشد.
- در پروژههای چاپی، مطمئن شوید که رنگها با CMYK سازگار هستند.
- برای طراحی وب، از کدهای HEX یا RGB استفاده کنید.
اگر سوال بیشتری درباره فتوشاپ دارید، بپرسید! 😊
بهترین ترکیب رنگ ها برای لوگو
انتخاب بهترین ترکیب رنگ برای لوگو بستگی به ماهیت کسبوکار، پیام موردنظر و احساسی که میخواهید در مخاطب ایجاد کنید دارد. هر رنگ دارای معنا و تأثیر روانشناختی خاصی است، بنابراین انتخاب ترکیب رنگ باید با دقت انجام شود.
راهنمای انتخاب ترکیب رنگ برای لوگو:
- روانشناسی رنگها
هر رنگ معنا و احساس خاصی منتقل میکند:
- قرمز: انرژی، هیجان، عشق، فوریت (مناسب برای فستفود، تبلیغات تخفیف).
- آبی: اعتماد، اطمینان، آرامش (مناسب برای برندهای فناوری، پزشکی و مالی).
- زرد: شادی، خوشبینی، خلاقیت (مناسب برای کسبوکارهای کودکان و خلاقیت).
- سبز: طبیعت، سلامتی، پایداری (مناسب برای برندهای محیط زیستی و کشاورزی).
- نارنجی: دوستانه، سرزندگی، اشتیاق (مناسب برای خردهفروشی و برندهای سرگرمی).
- بنفش: لوکس بودن، خلاقیت، معنویت (مناسب برای برندهای لوکس و زیبایی).
- مشکی: قدرت، ظرافت، مدرن بودن (مناسب برای برندهای مد و لوکس).
- سفید: سادگی، خلوص، مینیمالیسم (مناسب برای لوگوهای ساده و حرفهای).
2. انواع ترکیب رنگهای جذاب برای لوگو
الف. ترکیبهای مکمل (Complementary Colors)
رنگهای متضاد در چرخه رنگ که کنتراست بالایی ایجاد میکنند:
- قرمز و سبز (مناسب برای برندهای طبیعی یا نوآور).
- آبی و نارنجی (احساس اعتماد و انرژی).
- زرد و بنفش (لوکس و خلاقانه).
ب. ترکیبهای مشابه (Analogous Colors)
رنگهایی که در چرخه رنگ کنار یکدیگر قرار دارند:
- آبی، سبز، فیروزهای (آرامشبخش و حرفهای).
- قرمز، نارنجی، زرد (شادی و انرژی).
- بنفش، صورتی، قرمز (رمانتیک و ظریف).
ج. ترکیبهای سهگانه (Triadic Colors)
سه رنگ با فاصله مساوی در چرخه رنگ:
- قرمز، زرد، آبی (پرجنبوجوش و متعادل).
- بنفش، نارنجی، سبز (خلاقانه و شاداب).
د. ترکیبهای تکرنگ (Monochromatic Colors)
تنالیتههای مختلف از یک رنگ:
- آبی تیره، آبی روشن، فیروزهای (حس اعتماد و حرفهای بودن).
- سبز زیتونی، سبز روشن، سبز جنگلی (طبیعی و ارگانیک).
3. ترکیبهای پیشنهادی محبوب برای لوگو
| ترکیب رنگ | حس منتقلشده | مثال برندها |
| آبی و سفید | اعتماد و حرفهای | Facebook، IBM |
| قرمز و زرد | انرژی و هیجان | McDonald’s، Shell |
| سبز و قهوهای | طبیعت و پایداری | Starbucks، Animal Planet |
| نارنجی و آبی | دوستانه و قابلاعتماد | Firefox، Fanta |
| بنفش و طلایی | لوکس و خلاقیت | Cadbury، Hallmark |
4. نکات مهم در انتخاب ترکیب رنگ لوگو
- سازگاری با هویت برند: رنگها باید با شخصیت و پیام برند شما همخوانی داشته باشند.
- سادگی: از 2 تا 3 رنگ اصلی استفاده کنید تا لوگو شلوغ نشود.
- ماندگاری در ذهن: ترکیب رنگی انتخاب کنید که در ذهن مخاطب باقی بماند.
- سازگاری در کاربردهای مختلف: مطمئن شوید لوگو با همان ترکیب رنگ در پسزمینههای تیره و روشن قابلتشخیص است.
- هماهنگی با رقبا: از رنگهایی استفاده کنید که شما را از رقبا متمایز کند.
5. ابزارهای آنلاین برای انتخاب ترکیب رنگ
- Adobe Color: چرخه رنگ و پیشنهاد ترکیبها.
- Coolors: ایجاد پالتهای رنگی حرفهای.
- Canva Color Wheel: انتخاب پالتهای رنگی متناسب با لوگو.
اگر به طراحی یا بهینهسازی لوگوی خود نیاز دارید، اطلاعات بیشتری بپرسید! 😊
کد رنگی سبز
کدهای رنگی سبز در قالبهای مختلف (HEX، RGB، CMYK و HSL) ارائه میشوند. سبز شامل طیف وسیعی از سایهها و تونها است. در زیر کدهای رایج رنگ سبز آورده شده است:
1. سبز خالص (Pure Green)
- HEX: #00FF00
- RGB: RGB(0, 255, 0)
- CMYK: C:100, M:0, Y:100, K:0
- HSL: H:120, S:100%, L:50%
2. سبز زیتونی (Olive Green)
- HEX: #808000
- RGB: RGB(128, 128, 0)
- CMYK: C:0, M:0, Y:100, K:50
- HSL: H:60, S:100%, L:25%
3. سبز جنگلی (Forest Green)
- HEX: #228B22
- RGB: RGB(34, 139, 34)
- CMYK: C:76, M:0, Y:76, K:45
- HSL: H:120, S:61%, L:34%
4. سبز فیروزهای (Teal Green)
- HEX: #008080
- RGB: RGB(0, 128, 128)
- CMYK: C:100, M:0, Y:0, K:50
- HSL: H:180, S:100%, L:25%
5. سبز نعنایی (Mint Green)
- HEX: #98FF98
- RGB: RGB(152, 255, 152)
- CMYK: C:40, M:0, Y:40, K:0
- HSL: H:120, S:100%, L:80%
6. سبز روشن (Light Green)
- HEX: #90EE90
- RGB: RGB(144, 238, 144)
- CMYK: C:39, M:0, Y:39, K:7
- HSL: H:120, S:73%, L:75%
7. سبز لجنی (Dark Olive Green)
- HEX: #556B2F
- RGB: RGB(85, 107, 47)
- CMYK: C:21, M:0, Y:56, K:58
- HSL: H:82, S:39%, L:30%
8. سبز زمردی (Emerald Green)
- HEX: #50C878
- RGB: RGB(80, 200, 120)
- CMYK: C:60, M:0, Y:40, K:22
- HSL: H:140, S:52%, L:55%
انتخاب کد مناسب
اگر برای لوگو، طراحی وب یا پروژهای خاص نیاز به سبز دارید، کدهای بالا را متناسب با نیازتان استفاده کنید. همچنین میتوانید از ابزارهایی مانند Adobe Color برای تولید طیف رنگهای مکمل استفاده کنید. 😊
کد رنگی صورتی
رنگ صورتی دارای طیف وسیعی از سایهها و تنالیتهها است که هرکدام در طراحی گرافیکی، مد، و برندینگ کاربرد خاصی دارند. در اینجا چندین نمونه از کدهای رنگ صورتی در قالبهای مختلف (HEX، RGB، CMYK و HSL) ارائه شده است:
1. صورتی خالص (Pure Pink)
- HEX: #FFC0CB
- RGB: RGB(255, 192, 203)
- CMYK: C:0, M:25, Y:20, K:0
- HSL: H:350, S:100%, L:88%
2. صورتی روشن (Light Pink)
- HEX: #FFB6C1
- RGB: RGB(255, 182, 193)
- CMYK: C:0, M:29, Y:24, K:0
- HSL: H:351, S:100%, L:86%
3. صورتی تیره (Deep Pink)
- HEX: #FF1493
- RGB: RGB(255, 20, 147)
- CMYK: C:0, M:92, Y:42, K:0
- HSL: H:328, S:100%, L:54%
4. صورتی مرجانی (Coral Pink)
- HEX: #F88379
- RGB: RGB(248, 131, 121)
- CMYK: C:0, M:47, Y:51, K:3
- HSL: H:6, S:89%, L:72%
5. صورتی هلویی (Peach Pink)
- HEX: #FFDAB9
- RGB: RGB(255, 218, 185)
- CMYK: C:0, M:15, Y:27, K:0
- HSL: H:28, S:100%, L:86%
6. صورتی پررنگ (Hot Pink)
- HEX: #FF69B4
- RGB: RGB(255, 105, 180)
- CMYK: C:0, M:59, Y:29, K:0
- HSL: H:330, S:100%, L:71%
7. صورتی مات (Dusty Pink)
- HEX: #D8BFD8
- RGB: RGB(216, 191, 216)
- CMYK: C:0, M:12, Y:0, K:15
- HSL: H:300, S:24%, L:80%
8. صورتی فلامینگو (Flamingo Pink)
- HEX: #FC8EAC
- RGB: RGB(252, 142, 172)
- CMYK: C:0, M:44, Y:32, K:1
- HSL: H:343, S:95%, L:77%
انتخاب مناسب رنگ صورتی
- برای طراحیهای مدرن و مینیمال، صورتی مات یا صورتی هلویی بسیار مناسب است.
- برای پروژههای پرجنبوجوش و پرانرژی، صورتی پررنگ یا صورتی فلامینگو انتخاب خوبی است.
- از صورتی خالص برای طراحیهای ساده و دوستانه استفاده کنید.
اگر به ترکیب رنگ یا مشاوره برای طراحی نیاز دارید، خوشحال میشوم کمک کنم! 😊
کد رنگ آبی
رنگ آبی شامل طیف گستردهای از سایهها و تنالیتهها است که در طراحی، لوگوها، و گرافیک بهوفور استفاده میشود. در زیر کدهای رایج رنگ آبی در قالبهای مختلف (HEX، RGB، CMYK و HSL) ارائه شده است:
1. آبی خالص (Pure Blue)
- HEX: #0000FF
- RGB: RGB(0, 0, 255)
- CMYK: C:100, M:100, Y:0, K:0
- HSL: H:240, S:100%, L:50%
2. آبی روشن (Light Blue)
- HEX: #ADD8E6
- RGB: RGB(173, 216, 230)
- CMYK: C:25, M:6, Y:0, K:10
- HSL: H:195, S:53%, L:79%
3. آبی تیره (Dark Blue)
- HEX: #00008B
- RGB: RGB(0, 0, 139)
- CMYK: C:100, M:100, Y:0, K:45
- HSL: H:240, S:100%, L:27%
4. آبی فیروزهای (Turquoise Blue)
- HEX: #40E0D0
- RGB: RGB(64, 224, 208)
- CMYK: C:71, M:0, Y:7, K:12
- HSL: H:174, S:72%, L:56%
5. آبی آسمانی (Sky Blue)
- HEX: #87CEEB
- RGB: RGB(135, 206, 235)
- CMYK: C:43, M:12, Y:0, K:8
- HSL: H:197, S:71%, L:73%
6. آبی نفتی (Teal Blue)
- HEX: #008080
- RGB: RGB(0, 128, 128)
- CMYK: C:100, M:0, Y:0, K:50
- HSL: H:180, S:100%, L:25%
7. آبی سلطنتی (Royal Blue)
- HEX: #4169E1
- RGB: RGB(65, 105, 225)
- CMYK: C:71, M:53, Y:0, K:12
- HSL: H:225, S:73%, L:57%
8. آبی یخی (Ice Blue)
- HEX: #E0FFFF
- RGB: RGB(224, 255, 255)
- CMYK: C:12, M:0, Y:0, K:0
- HSL: H:180, S:100%, L:94%
9. آبی نیلی (Indigo Blue)
- HEX: #4B0082
- RGB: RGB(75, 0, 130)
- CMYK: C:42, M:100, Y:0, K:49
- HSL: H:275, S:100%, L:25%
انتخاب مناسب رنگ آبی
- آبی روشن و آسمانی برای طراحیهای دوستانه و آرامشبخش مناسباند.
- آبی تیره و سلطنتی به پروژهها حس حرفهای و لوکس میبخشد.
- آبی فیروزهای و یخی در طراحیهای مدرن و مینیمال کاربرد دارد.
در صورت نیاز به راهنمایی در ترکیب رنگ، خوشحال میشوم کمک کنم! 😊
کد رنگ بنفش در فتوشاپ
رنگ بنفش در فتوشاپ (و سایر ابزارهای طراحی) طیف وسیعی از سایهها و تنالیتهها را شامل میشود. در اینجا کدهای رایج رنگ بنفش با قالبهای مختلف (HEX، RGB، CMYK، HSL) آورده شده است:
1. بنفش خالص (Pure Purple)
- HEX: #800080
- RGB: RGB(128, 0, 128)
- CMYK: C:0, M:100, Y:0, K:50
- HSL: H:300, S:100%, L:25%
2. بنفش روشن (Light Purple)
- HEX: #D8BFD8
- RGB: RGB(216, 191, 216)
- CMYK: C:0, M:12, Y:0, K:15
- HSL: H:300, S:24%, L:80%
3. بنفش تیره (Dark Purple)
- HEX: #4B0082
- RGB: RGB(75, 0, 130)
- CMYK: C:42, M:100, Y:0, K:49
- HSL: H:275, S:100%, L:25%
4. بنفش یاسی (Lavender Purple)
- HEX: #E6E6FA
- RGB: RGB(230, 230, 250)
- CMYK: C:8, M:8, Y:0, K:2
- HSL: H:240, S:67%, L:94%
5. بنفش ارغوانی (Magenta Purple)
- HEX: #FF00FF
- RGB: RGB(255, 0, 255)
- CMYK: C:0, M:100, Y:0, K:0
- HSL: H:300, S:100%, L:50%
6. بنفش سلطنتی (Royal Purple)
- HEX: #7851A9
- RGB: RGB(120, 81, 169)
- CMYK: C:29, M:52, Y:0, K:34
- HSL: H:270, S:35%, L:49%
7. بنفش آبی (Blue Violet)
- HEX: #8A2BE2
- RGB: RGB(138, 43, 226)
- CMYK: C:39, M:81, Y:0, K:11
- HSL: H:271, S:76%, L:53%
8. بنفش انگوری (Grape Purple)
- HEX: #6F2DA8
- RGB: RGB(111, 45, 168)
- CMYK: C:34, M:73, Y:0, K:34
- HSL: H:276, S:58%, L:42%
انتخاب مناسب رنگ بنفش
- برای طراحیهای لوکس و خاص، از بنفش سلطنتی استفاده کنید.
- برای طرحهای آرامشبخش، بنفش یاسی یا بنفش روشن را بهکار ببرید.
- برای جلوههای جذاب و مدرن، بنفش ارغوانی یا بنفش آبی بهترین انتخاباند.
اگر برای پروژه خاصی نیاز به مشاوره دارید، خوشحال میشوم کمک کنم! 😊
کد رنگ کرمی در فتوشاپ
رنگ کرمی یکی از رنگهای محبوب در طراحیهای نرم و طبیعی است که حس گرما و راحتی ایجاد میکند. در اینجا کدهای رایج رنگ کرمی در فتوشاپ آورده شده است:
1. کرمی خالص (Pure Cream)
- HEX: #FFF5E1
- RGB: RGB(255, 245, 225)
- CMYK: C:0, M:4, Y:12, K:0
- HSL: H:39, S:100%, L:91%
2. کرمی روشن (Light Cream)
- HEX: #FAEBD7
- RGB: RGB(250, 235, 215)
- CMYK: C:0, M:6, Y:14, K:2
- HSL: H:34, S:84%, L:91%
3. کرمی تیره (Dark Cream)
- HEX: #F5DEB3
- RGB: RGB(245, 222, 179)
- CMYK: C:0, M:9, Y:27, K:4
- HSL: H:39, S:83%, L:80%
4. کرمی هلویی (Peach Cream)
- HEX: #FFDAB9
- RGB: RGB(255, 218, 185)
- CMYK: C:0, M:15, Y:27, K:0
- HSL: H:28, S:100%, L:86%
5. کرمی نیکوتین (Nicotine Cream)
- HEX: #F1E0C6
- RGB: RGB(241, 224, 198)
- CMYK: C:0, M:7, Y:18, K:5
- HSL: H:40, S:76%, L:83%
6. کرمی خاکی (Earthy Cream)
- HEX: #E4CDA7
- RGB: RGB(228, 205, 167)
- CMYK: C:0, M:10, Y:27, K:11
- HSL: H:42, S:51%, L:75%
انتخاب مناسب رنگ کرمی
- برای طراحیهای ملایم و دوستانه، کرمی روشن یا کرمی هلویی بسیار مناسب هستند.
- برای یک طراحی کلاسیک و طبیعی، کرمی خالص یا کرمی خاکی انتخاب خوبی خواهند بود.
اگر نیاز به مشاوره در ترکیب رنگها یا طراحی خاصی دارید، خوشحال میشوم کمک کنم! 😊
کد رنگ طلایی در فتوشاپ
رنگ طلایی در فتوشاپ به عنوان یکی از رنگهای لوکس و جذاب در طراحی شناخته میشود. در اینجا کدهای رایج رنگ طلایی در قالبهای مختلف (HEX، RGB، CMYK و HSL) آورده شده است:
1. طلایی خالص (Pure Gold)
- HEX: #FFD700
- RGB: RGB(255, 215, 0)
- CMYK: C:0, M:15, Y:100, K:0
- HSL: H:51, S:100%, L:50%
2. طلایی روشن (Light Gold)
- HEX: #FAE5A1
- RGB: RGB(250, 229, 161)
- CMYK: C:0, M:8, Y:36, K:2
- HSL: H:45, S:88%, L:80%
3. طلایی تیره (Dark Gold)
- HEX: #B8860B
- RGB: RGB(184, 134, 11)
- CMYK: C:0, M:27, Y:94, K:28
- HSL: H:43, S:89%, L:38%
4. طلایی مسی (Copper Gold)
- HEX: #B87333
- RGB: RGB(184, 115, 51)
- CMYK: C:0, M:37, Y:72, K:28
- HSL: H:30, S:60%, L:47%
5. طلایی کهربایی (Amber Gold)
- HEX: #FFBF00
- RGB: RGB(255, 191, 0)
- CMYK: C:0, M:25, Y:100, K:0
- HSL: H:45, S:100%, L:50%
6. طلایی نقرهای (Silver Gold)
- HEX: #C0C0C0
- RGB: RGB(192, 192, 192)
- CMYK: C:0, M:0, Y:0, K:25
- HSL: H:0, S:0%, L:75%
انتخاب مناسب رنگ طلایی
- طلایی خالص برای طراحیهای لوکس و رسمی بسیار مناسب است.
- طلایی روشن یا طلایی مسی برای پروژههای نرم و ملایم که به جلوهای از گرما و درخشش نیاز دارند عالی هستند.
- طلایی تیره برای ایجاد حس قدرت و شیک بودن در طراحیهای مدرن و کلاسیک بهکار میرود.
اگر برای ترکیب رنگها یا طراحی خاصی نیاز به کمک دارید، خوشحال میشوم راهنمایی کنم! 😊
کد رنگ سفید در فتوشاپ
رنگ سفید در فتوشاپ یکی از سادهترین و در عین حال پرکاربردترین رنگهاست. در اینجا کدهای رنگ سفید در قالبهای مختلف آورده شده است:
1. سفید خالص (Pure White)
- HEX: #FFFFFF
- RGB: RGB(255, 255, 255)
- CMYK: C:0, M:0, Y:0, K:0
- HSL: H:0, S:0%, L:100%
2. سفید مایل به خاکی (Off White)
- HEX: #F8F8FF
- RGB: RGB(248, 248, 255)
- CMYK: C:3, M:3, Y:0, K:0
- HSL: H:240, S:100%, L:98%
3. سفید یخ (Ice White)
- HEX: #F0F8FF
- RGB: RGB(240, 248, 255)
- CMYK: C:6, M:3, Y:0, K:0
- HSL: H:208, S:100%, L:97%
4. سفید عاجی (Ivory White)
- HEX: #FFFFF0
- RGB: RGB(255, 255, 240)
- CMYK: C:0, M:0, Y:6, K:0
- HSL: H:60, S:100%, L:97%
5. سفید دودی (Smoky White)
- HEX: #E0E0E0
- RGB: RGB(224, 224, 224)
- CMYK: C:0, M:0, Y:0, K:12
- HSL: H:0, S:0%, L:88%
انتخاب مناسب رنگ سفید
- سفید خالص برای طراحیهای ساده، مینیمالیستی و با تم تمیز بسیار مناسب است.
- سفید مایل به خاکی و سفید عاجی برای طراحیهایی با حس گرما و لطافت بهکار میروند.
- سفید یخ یا سفید دودی برای طرحهای خاص و نرم با جلوهای از سردی و آرامش مناسب هستند.
اگر برای طراحی خاصی نیاز به راهنمایی دارید، خوشحال میشوم کمک کنم! 😊
کد رنگ قرمز در فتوشاپ
رنگ قرمز در فتوشاپ یکی از رنگهای پرانرژی و برجسته است که برای جلب توجه و ایجاد احساسات قوی استفاده میشود. در اینجا کدهای مختلف رنگ قرمز در فتوشاپ آورده شده است:
1. قرمز خالص (Pure Red)
- HEX: #FF0000
- RGB: RGB(255, 0, 0)
- CMYK: C:0, M:100, Y:100, K:0
- HSL: H:0, S:100%, L:50%
2. قرمز روشن (Light Red)
- HEX: #FF4C4C
- RGB: RGB(255, 76, 76)
- CMYK: C:0, M:70, Y:70, K:0
- HSL: H:0, S:100%, L:70%
3. قرمز تیره (Dark Red)
- HEX: #8B0000
- RGB: RGB(139, 0, 0)
- CMYK: C:0, M:100, Y:100, K:45
- HSL: H:0, S:100%, L:27%
4. قرمز گلی (Rose Red)
- HEX: #FF007F
- RGB: RGB(255, 0, 127)
- CMYK: C:0, M:100, Y:50, K:0
- HSL: H:330, S:100%, L:50%
5. قرمز آلبالویی (Cherry Red)
- HEX: #D2042D
- RGB: RGB(210, 4, 45)
- CMYK: C:0, M:98, Y:79, K:18
- HSL: H:348, S:94%, L:45%
6. قرمز نارنجی (Orange Red)
- HEX: #FF4500
- RGB: RGB(255, 69, 0)
- CMYK: C:0, M:73, Y:100, K:0
- HSL: H:16, S:100%, L:50%
انتخاب مناسب رنگ قرمز
- قرمز خالص برای طراحیهای پرانرژی و توجهبرانگیز بسیار مناسب است.
- قرمز روشن یا قرمز آلبالویی برای طرحهای شاد و شجاعانه که نیاز به جذابیت دارند ایدهآل هستند.
- قرمز تیره برای ایجاد حس جدیت و قدرت در طراحیها کاربرد دارد.
اگر برای ترکیب رنگها یا پروژهای خاص به کمک نیاز دارید، خوشحال میشوم کمک کنم! 😊
کد رنگ فیروزه ای ایرانی
رنگ فیروزهای ایرانی که یکی از رنگهای خاص و سنتی است، در طراحیها و هنرهای ایرانی جایگاه ویژهای دارد. این رنگ معمولاً با رنگ آبی-سبز خاص و درخشان مرتبط است که در بسیاری از زیورآلات، کاشیکاریها و آثار هنری ایران به چشم میخورد.
کد رنگ فیروزهای ایرانی
- HEX: #1F8A70
- RGB: RGB(31, 138, 112)
- CMYK: C:78, M:0, Y:19, K:46
- HSL: H:161, S:70%, L:33%
این رنگ معمولاً برای ایجاد حس آرامش، طبیعت، و اتصال به تاریخ و فرهنگ ایرانی در طراحیها به کار میرود. اگر به ترکیبهای رنگی خاص نیاز دارید، میتوانم به شما کمک کنم تا از این رنگ به طور مؤثر استفاده کنید.
کد رنگ فیروزه ای ایرانی
رنگ فیروزهای ایرانی به رنگی خاص و زیبای آبی-سبز اشاره دارد که به طور ویژه در هنر و معماری ایرانی، به خصوص در کاشیکاریها و زیورآلات، دیده میشود. در اینجا کد رنگی فیروزهای ایرانی که در طراحیهای دیجیتال استفاده میشود آمده است:
کد رنگ فیروزهای ایرانی
- HEX: #40E0D0
- RGB: RGB(64, 224, 208)
- CMYK: C:71, M:0, Y:7, K:12
- HSL: H:174, S:72%, L:56%
این رنگ از ترکیب آبی و سبز با تأثیر خاصی به وجود میآید و برای انتقال حس آرامش، طراوت، و ارتباط با طبیعت و فرهنگ ایرانی بسیار مناسب است.
کد رنگ نسکافه ای در فتوشاپ
رنگ نسکافهای که به رنگ قهوهای مایل به زرد و گرم اشاره دارد، یکی از رنگهای پرطرفدار و شیک در طراحیهای مختلف است. در اینجا کد رنگ نسکافهای در فتوشاپ آورده شده است:
کد رنگ نسکافهای
- HEX: #6F4F28
- RGB: RGB(111, 79, 40)
- CMYK: C:0, M:29, Y:64, K:56
- HSL: H:30, S:53%, L:30%
این رنگ به دلیل گرمایی که دارد، برای طراحیهای شیک، کلاسیک و جذاب بسیار مناسب است. اگر به ترکیب این رنگ با دیگر رنگها نیاز دارید یا در مورد استفاده از آن در پروژه خاصی سوالی دارید، خوشحال میشوم کمک کنم!
کد رنگ نارنجی در فتوشاپ
رنگ نارنجی یکی از رنگهای گرم و پرانرژی است که در طراحیهای مختلف برای جلب توجه و ایجاد حس شادابی استفاده میشود. در اینجا کد رنگ نارنجی در فتوشاپ آورده شده است:
کد رنگ نارنجی
- HEX: #FFA500
- RGB: RGB(255, 165, 0)
- CMYK: C:0, M:35, Y:100, K:0
- HSL: H:39, S:100%, L:50%
رنگ نارنجی به دلیل ویژگیهای زنده و روشن خود، برای جلب توجه و ایجاد حس انرژی و شادی در طراحیهای گرافیکی استفاده میشود. اگر نیاز به ترکیب رنگها یا استفاده از آن در پروژه خاصی دارید، خوشحال میشوم راهنمایی کنم!




